一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第18天,点击查看活动详情。
尤大大在介绍vue3说客户端的渲染效率比vue2提升了1.3-2倍, SSR渲染效率比 vue2 提升了2-3倍。
什么是静态节点?
所谓的静态节点就是在 vue 中的写在 模板中的 标签 并且该标签没有使用 绑定属性, 在 vue3 就认为是 静态节点
vue3 就会在 函数中将 静态节点 用变量保存下来, 所以该静态节点只会创建一次。
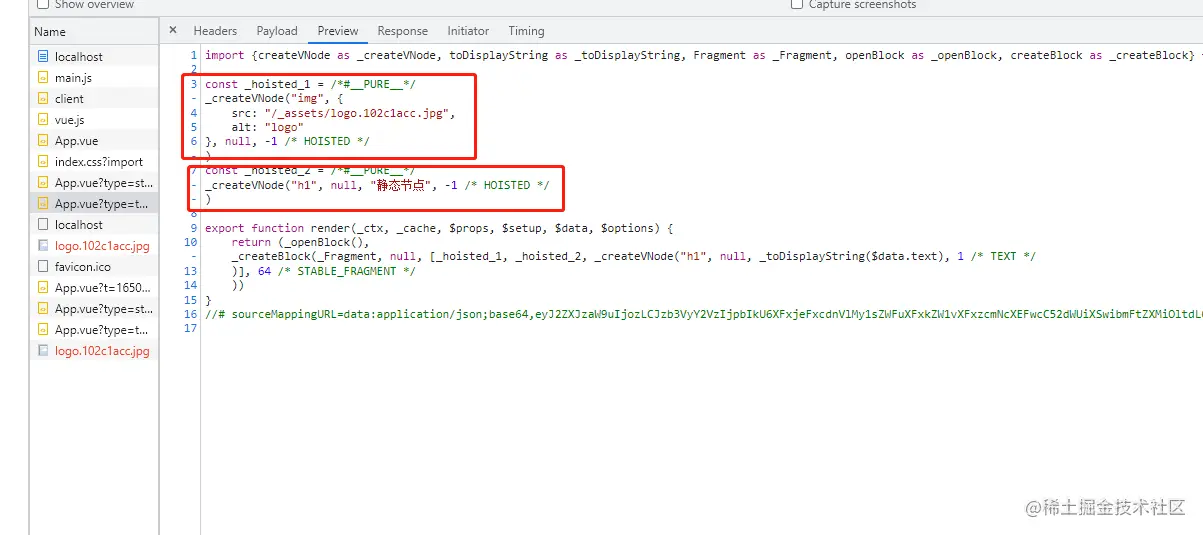
为了证明这一点, 本地创建一个 vue3 的项目, 看网络请求

也会使用变量保存

在实际的开发中, 中实际很大一部分都是静态节点
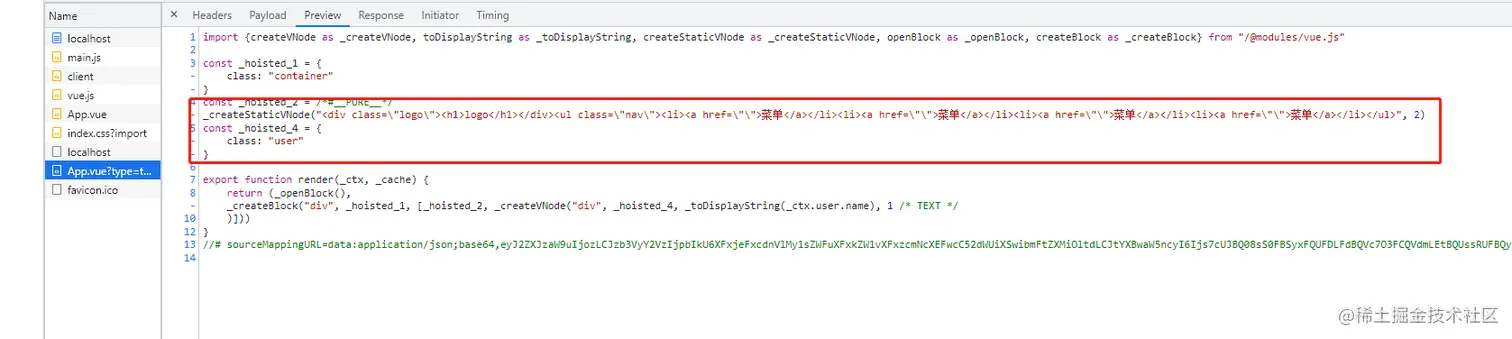
vue3 的编译器遇到大量的连续的静态节点, 会直接将其编译为一个普通的字符创节点
整个 div 都是静态节点, 如果按照 vue2 的处理方式会进行 递归创建处理
而在 vue3 直接转化为一个字符串, 然后在创建真实 dom 是赋值给 innerHTML 属性, 就减少了 vue2 中的递归创建时间

预字符串化的性能提升不紧紧在第一次创建时的提升, 当在 render 函数重新渲染时的提升减少了大量的虚拟节点的对比时间(非常恐怖)
事件,对比一下 vue2 和 vue3 的处理方式
这段代码就是对事件函数的缓存
vue3 在对虚拟节点树对比时也做了优化
vue2 在对比新旧节点树时, 并不知道那些节点是静态的, 那些节点是动态的, 因此只能一层一层的比较,这就导致浪费了大量的时间在静态节点对比上
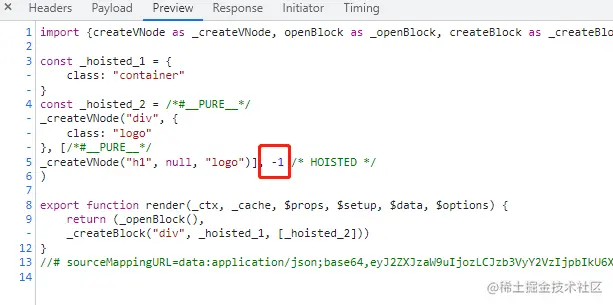
vue3 是如何进行对比的, 其实在当在创建节点时有有一个标记记录了该节点的类型

这里的 -1 其实就是标记该节点的类型, 所以当在 Block Tree 时, 根据该标记就能直接跳过对静态节点的对比, 从而达到减少对比的时间。
PatchFlag 是对 Block Tree 进一步优化, 在对比单个节点的时, 会对比属性, 内容等等。
vue2 在单个节点对比时不知道那些是要对比的所以全部对比一次
vue3 就知道那些属性是动态的, 每次更新只对比动态的属性
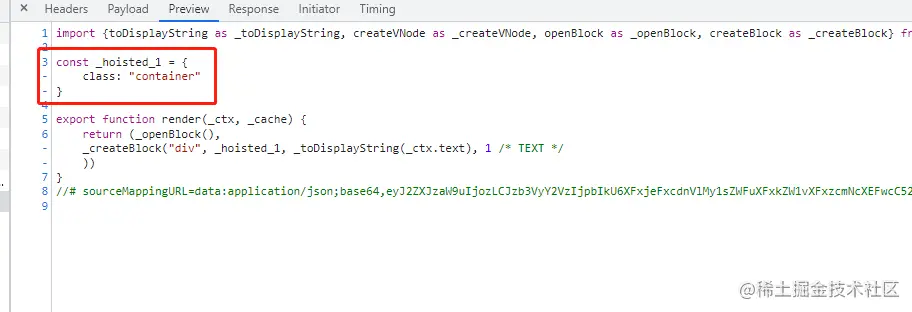
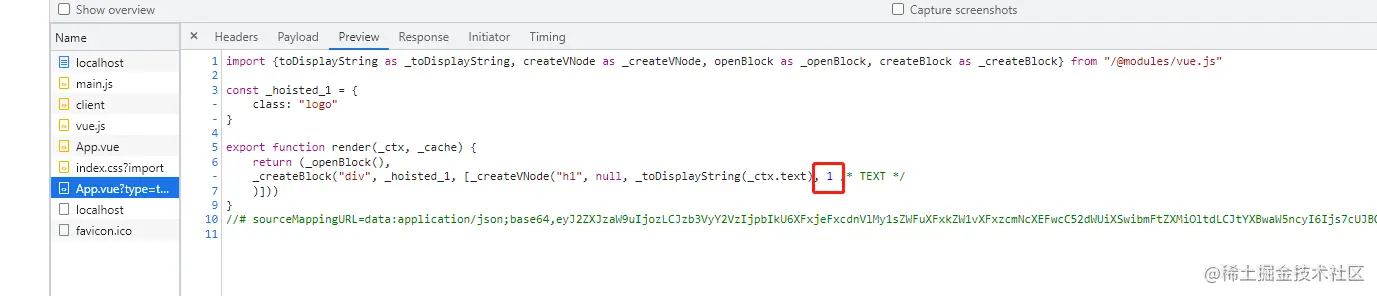
l中只有 的内容是动态的所以在创建标虚拟节点时就是做标记

这里的1就是标记该内容是动态的, 所以在进行对比时就只对比 内容 是否变化, 就极大的缩短了对比时间(恐怖如斯)
上面的优化都依托于 vue3强大的编译器 恐怖如斯
